

Comment améliorer Safari 4 Bêta
Suite aux (nombreuses) doléances faites au sujet de la nouvelle version du navigateur, un certain Caius Durling a trouvé le moyen de restaurer les onglets là où ils étaient auparavant, la barre bleue de progression, entre autres. Certes, nous ne sommes pas sous Linux, mais attendez un peu avant de jeter les tomates (trop mûres, sinon c'est pas drôle).
Voici donc un peu de bidouillage quelques lignes de commande à entrer dans un Terminal pour rétablir les Préférences de Safari 3 (tapez uniquement la séquence après le sigle $ et appuyez sur Entrée) :
- Pour ramener la barre des onglets à son emplacement d'origine :
$ defaults write com.apple.Safari DebugSafari4TabBarIsOnTop -bool NO
- Pour restituer la barre bleue de progression derrière l'URL :
$ defaults write com.apple.Safari DebugSafari4IncludeToolbarRedesign -bool NO
$ defaults write com.apple.Safari DebugSafari4LoadProgressStyle -bool NO
- Pour désactiver le nouveau remplissage automatique d'URL :
$ defaults write com.apple.Safari DebugSafari4IncludeFancyURLCompletionList -bool NO
- Pour désactiver le nouveau menu de suggestions de Google :
$ defaults write com.apple.Safari DebugSafari4IncludeGoogleSuggest -bool NO
- Pour enlever la nouvelle fonction Top Sites :
$ defaults write com.apple.Safari DebugSafari4IncludeTopSites -bool NO
- Pour annuler les changements et revenir à la version Bêta téléchargée, en remplaçant <key> par la commande appropriée (qui commence par DebugSafari4....) :
$ defaults delete com.apple.Safari <key>
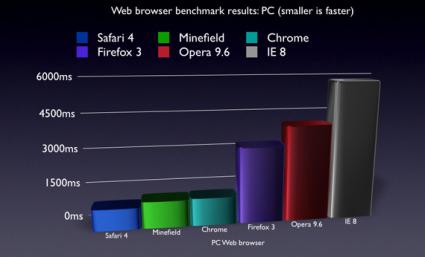
Par ailleurs, le Javascript de Safari 4 s'est révélé le plus rapide sur le banc d'essai face à ses concurrents :

L'animation CSS fait désormais partie intégrante de Safari, ce qui permet d'avoir de remarquables résultats comme on peut en voir dans les exemples suivants (qui utilisent la CSS et le Javascript et nécessitent évidemment Safari 4) :
Animation CSS : Falling Leaves, Bouncing Box, Pulse
3D avec canevas : JS Cloth, Miku, Touch
Présentations : Echantillon de diaporama (utiliser les flèches droite/gauche pour naviguer)
Enfin, pour ceux qui désirent faire fonctionner 1Password sur Safari 4, c'est par ici (lien en anglais).


euh il prend en charge le flash, qui est un plugin et pour les perfs elles restent inférieures à celles du webkit